How to Place Text over Image in React Native
By default, the elements of react native are arranged vertically. You can also arrange them horizontally using style properties. In this react native tutorial, let’s check how to place your Text component over the Image component.
You can place text over an image in react native in multiple ways.
The position style property can be used to place one component over another. The idea is to have a child View with the absolute position. But there’s a problem, the Image component doesn’t accept any child component.
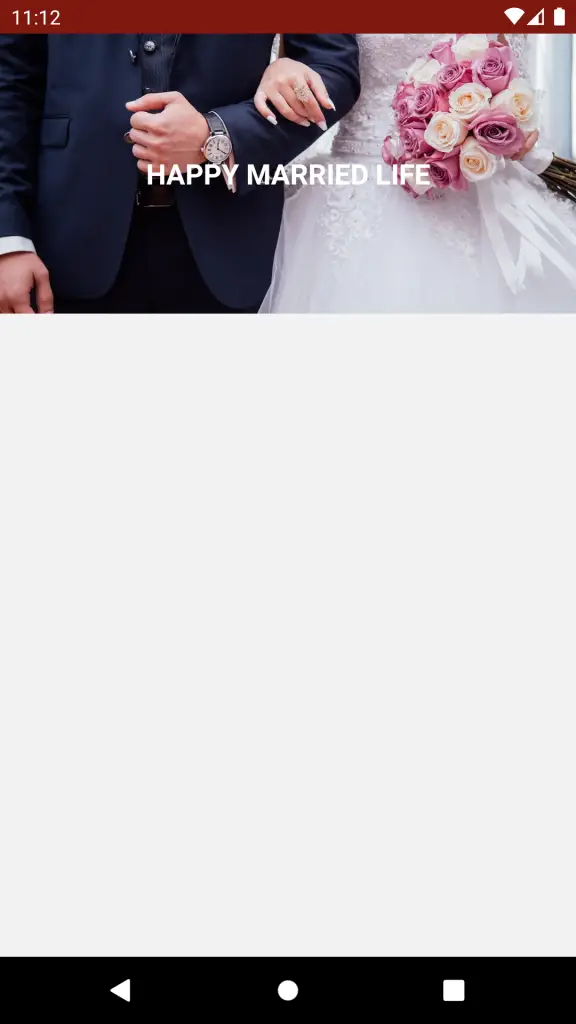
In that case, we can use the component ImageBackground. See the react native example given below.
import React from 'react';
import {StyleSheet, Text, ImageBackground, View} from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<ImageBackground
style={styles.coverImage}
source={{
uri: 'https://cdn.pixabay.com/photo/2017/08/06/20/11/wedding-2595862_1280.jpg',
}}>
<View style={styles.textView}>
<Text style={styles.imageText}>HAPPY MARRIED LIFE</Text>
</View>
</ImageBackground>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
coverImage: {
width: '100%',
height: 200,
},
textView: {
position: 'absolute',
justifyContent: 'center',
alignItems: 'center',
top: 0,
left: 0,
right: 0,
bottom: 0,
},
imageText: {
fontSize: 20,
color: 'white',
fontWeight: 'bold',
},
});
export default App;
As you can see, the ImageBackground component has a child View with the absolute position. The Text component is a child of that specific View.
See the output given below.

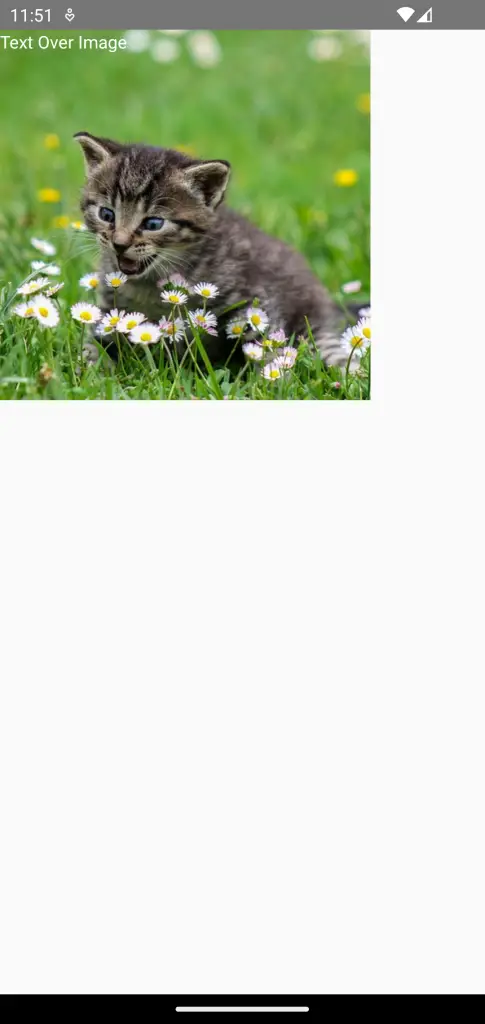
The alternative way is to use a View parent to the Image with relative position. See the code given below.
import React from 'react';
import {Text, Image, View} from 'react-native';
const App = () => {
return (
<View style={{position: 'relative'}}>
<Image source={require('./cat.jpg')} style={{width: 300, height: 300}} />
<View style={{position: 'absolute', top: 0, left: 0}}>
<Text style={{color: 'white'}}>Text Over Image</Text>
</View>
</View>
);
};
export default App;
And you will get the following output.

That’s how you display text over image in react native.